What are Meta Tags
To see your blogger pages links google or any other search engine results you must add meta tags to your blogger.
This is a little tricky but i will try to explain in very simple way and with pictures so that you can easily follow and understand the process of adding meta tags in your blogger.
Types of Meta Tags
There are three main types of meta tags
All meta tags have two portions one is name and other is content name is used to tell the type of meta tag and content is used to tell search engine about your page.
As I told that meta tags help search engines to discriminate and evaluate web pages to what topic they belongs to. For example if we have created a page about biography of Hazrat Muhammad (Peace Be Upon Him). We create following meta tags to tell search engine about our page.
<meta name="title" content="Biography of Hazrat Muhammad (Peace Be Upon Him)">
<meta name="description" content="Prophet Muhammad SAW was born in Makkah, around 570 C.E. He is the model for humanity for all walks of life to follow until the Last Hour. God sent him as a mercy for the worlds.">
<meta name="keywords" content="Life of Hazrat Muhammad, Muhammad, biography of Hazrat Muhammad, history of Hazrat Muhammad">
Step 1.
Go to your dashboard and click on template.
Then click on Edit HTML.
Step 2.
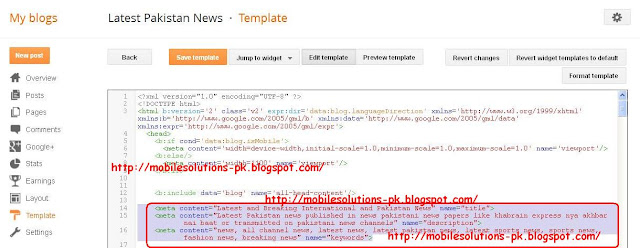
Find the string (b:include data="blog" name="all-head-content") as shown in yellow outline.
Write below this string you have to add meta tags.
First add title tag.
<meta content="here write title of your blog" name="title" />
Step 3.
Now add description meta tag. Description is explanation of your contents in 3 to 4 lines.
Step 4.
Now add kewords meta tag and in ncontent section write keywords related to the topic of your blog.
To see your blogger pages links google or any other search engine results you must add meta tags to your blogger.
This is a little tricky but i will try to explain in very simple way and with pictures so that you can easily follow and understand the process of adding meta tags in your blogger.
Types of Meta Tags
There are three main types of meta tags
- title
- description
- keywords
All meta tags have two portions one is name and other is content name is used to tell the type of meta tag and content is used to tell search engine about your page.
As I told that meta tags help search engines to discriminate and evaluate web pages to what topic they belongs to. For example if we have created a page about biography of Hazrat Muhammad (Peace Be Upon Him). We create following meta tags to tell search engine about our page.
<meta name="title" content="Biography of Hazrat Muhammad (Peace Be Upon Him)">
<meta name="description" content="Prophet Muhammad SAW was born in Makkah, around 570 C.E. He is the model for humanity for all walks of life to follow until the Last Hour. God sent him as a mercy for the worlds.">
<meta name="keywords" content="Life of Hazrat Muhammad, Muhammad, biography of Hazrat Muhammad, history of Hazrat Muhammad">
Step 1.
Go to your dashboard and click on template.
Then click on Edit HTML.
Step 2.
Find the string (b:include data="blog" name="all-head-content") as shown in yellow outline.
Write below this string you have to add meta tags.
First add title tag.
<meta content="here write title of your blog" name="title" />
Step 3.
Now add description meta tag. Description is explanation of your contents in 3 to 4 lines.
Step 4.
Now add kewords meta tag and in ncontent section write keywords related to the topic of your blog.