Themes provide background and color settings of the website. To display contents of the website in organized and good looking way we create a layout of the website.
In previous class we have changed the theme of the blogger. In this class I will tell you how to change layout of your blog.
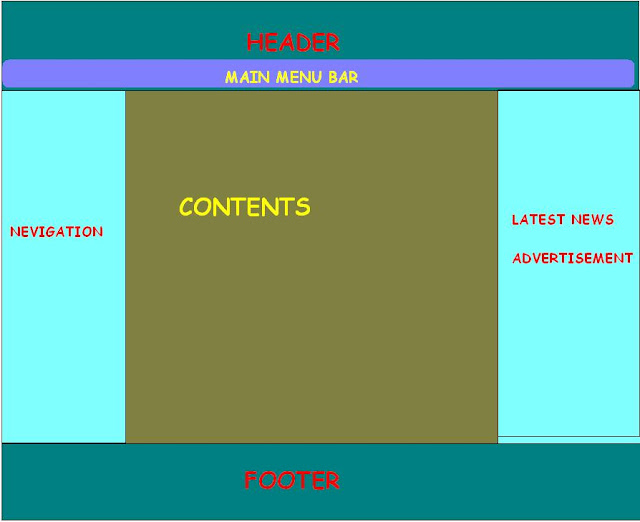
Normally standard layout is main header on top; then main menu.
below main menu page is divided in three parts navigation, contents and latest items.
At the last footer comes, where copyrights information and owners links are displayed.
Basic Layout is displayed in picture below.
Keeping in view the basic layout we will select blogger layout.
Step 1.
Click on the layout in blogger dashboard.
Step 1.
Click on the Layout in template designer..
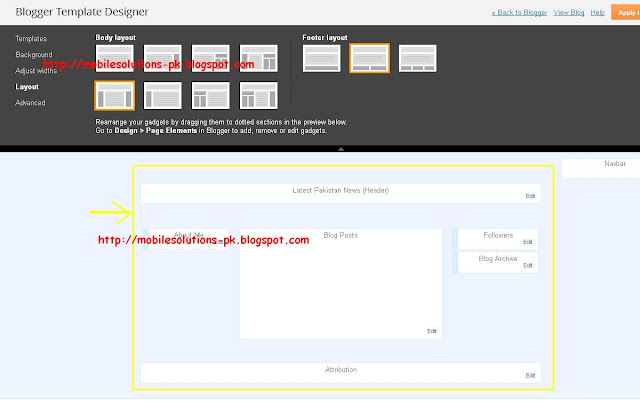
Step 2.
Here you can select different layouts of body and footer. Select 3 column layout as shown in red box and apply.
Step 3.
You will see preview right below in the page as shown below in picture. Apply to the blog. Now you have created the layout of the blog. Ask me if you have any kind of question in your mind.
In previous class we have changed the theme of the blogger. In this class I will tell you how to change layout of your blog.
Normally standard layout is main header on top; then main menu.
below main menu page is divided in three parts navigation, contents and latest items.
At the last footer comes, where copyrights information and owners links are displayed.
Basic Layout is displayed in picture below.
Keeping in view the basic layout we will select blogger layout.
Step 1.
Click on the layout in blogger dashboard.
Step 1.
Click on the Layout in template designer..
Step 2.
Here you can select different layouts of body and footer. Select 3 column layout as shown in red box and apply.
Step 3.
You will see preview right below in the page as shown below in picture. Apply to the blog. Now you have created the layout of the blog. Ask me if you have any kind of question in your mind.